modifying default listing page on quarto
I have a bunch of books I wrote/translated. I needed a listing page to show them. I decided to use the type: default
included this in the title block on the index.qmd
- id: translated-story-books
contents: "translated-story-books/*/index.qmd"
sort: "date desc"
type: default
max-description-length: 500
categories: false
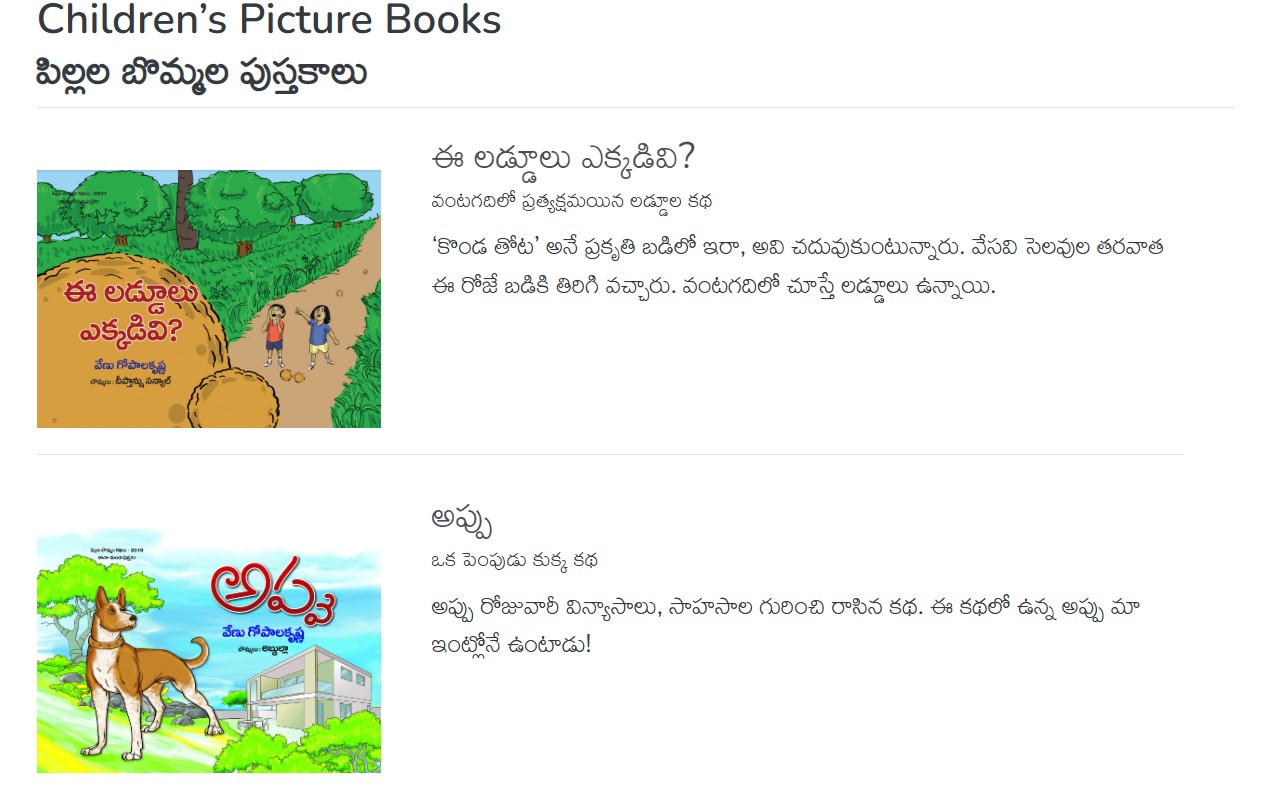
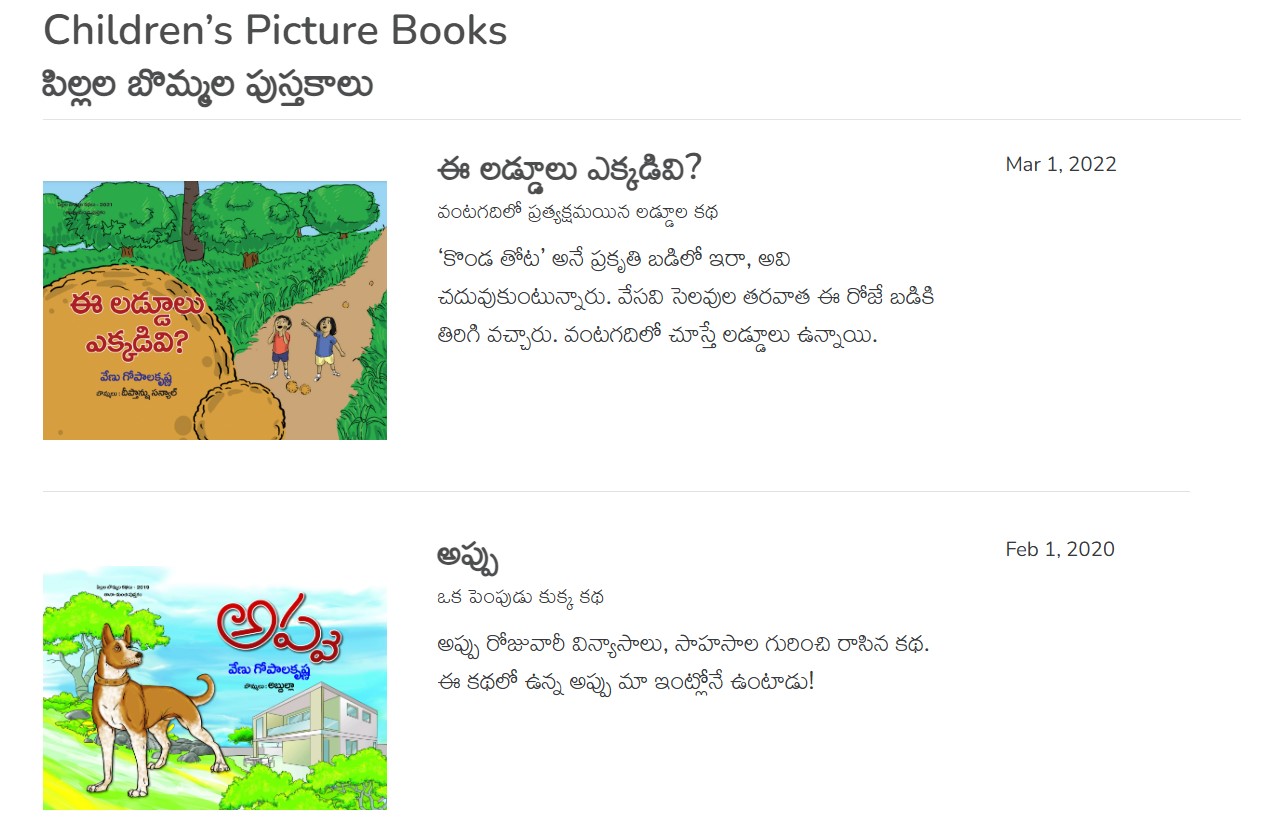
this resulted in a page like this:

the last column with the date wasn’t adding much value so I wanted to remove that. An inspection showed that this was coming from div.quarto-post .metadata, so I wrote this in the .css file to set the display to none.
div.quarto-post .metadata {
display: none;
}
That removed the metadata column but this was impacting all the places where type:default was being used for listing. So, I got this idea from anand
first, write a bodyclasses for the page, by including this in the title block for the listing page.
body-classes: books-page
now, specify this class in the .css so that the css applies only to this instance.
.books-page div.quarto-post .metadata {
display: none;
}now the cleaner page looks like this.